October 2019 was probably the absolute worst month of my entire life. I lost my brother very suddenly, and grief had taken over my existence, grief had really changed me to my core – I will speak to that on a later post.
I was all over the place, just going on autopilot through everything in life, my husband, my kids, everything was just “happening”, every quiet moment I had, I spent crying, I was just going through an intense loss, a loss I don’t wish upon anyone.

Work was good, kept me busy, I like making things, design is not only a craft for me, it’s a little bit of an addiction. When I was working, I was creating a positive experience for someone, I was making things that worked well, that were thoughtfully designed, and were like, super pretty.
Somehow, from the moment I was hired, I was the “WordPress expert”, and, the Smashing Boxes’ website was hosted in a custom WP theme, a theme that was 4 years old and super broken. We didn’t even have any PHP Developers anymore! Any time I would go in there to update something, something else would break. A task that should have taken me 2 minutes, would take me an entire afternoon to fix.
So, when they asked me, on that post-brother’s funeral October afternoon to add alt titles to some images, and the entire company blog disappeared when I did, that was it for me, last straw dropped.

I was warned by several coworkers that this had been tried before, that many designers had started, and failed. I was having none of that, you try, on a Friday afternoon, to change a picture on the website and end up working through the weekend rebuilding an entire blog. This was happening, if it was the last thing I did.
The UX part:
Some of the things we kicked this project off were:

Content inventory
What pages we had, what pages made sense, what needed updating. This exercise made us really think about how our new content should be structured and how we would approach guiding the user into reading and learning more about a subject. It also helped us think through what so many years worth of content could be leveraged into organizing things in the new website in a way that would be meaningful and made sense, and also, bringing in traffic and SEO brownie points, of course.

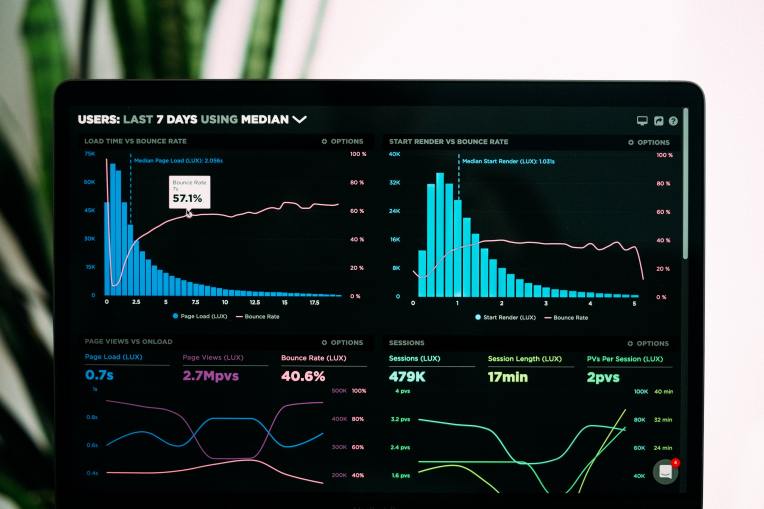
Analytics research
Where was our traffic coming from, why, what pages, what was our best content, our most followed content, who our customers are, where they were at, what type of business they were in, etc. Something that surprised us with this task was the amount of tech-related traffic we were getting, people looking for answers, advise on how to use different technologies. Gave us something to think about and place in the backlog in regards to new content creation and leveraging the amount of great talent we have in-house.

How did we want to curve the traffic if it wasn’t what we wanted.
A lot of the traffic we were getting was from employment-seeking folks. While we love that, and we want to foster bringing in new talent, the website should be a tool that primarily speaks to our to-be-customers and represents our experience. So, we needed to think through how to change this in a way that we could continue attracting talent, but also highlighting our work.

Persona creation.
This exercise was great and helped us find some hypothesis on how we could curve the traffic issue mentioned above, and helped us create a pretty beautiful Information Architecture.

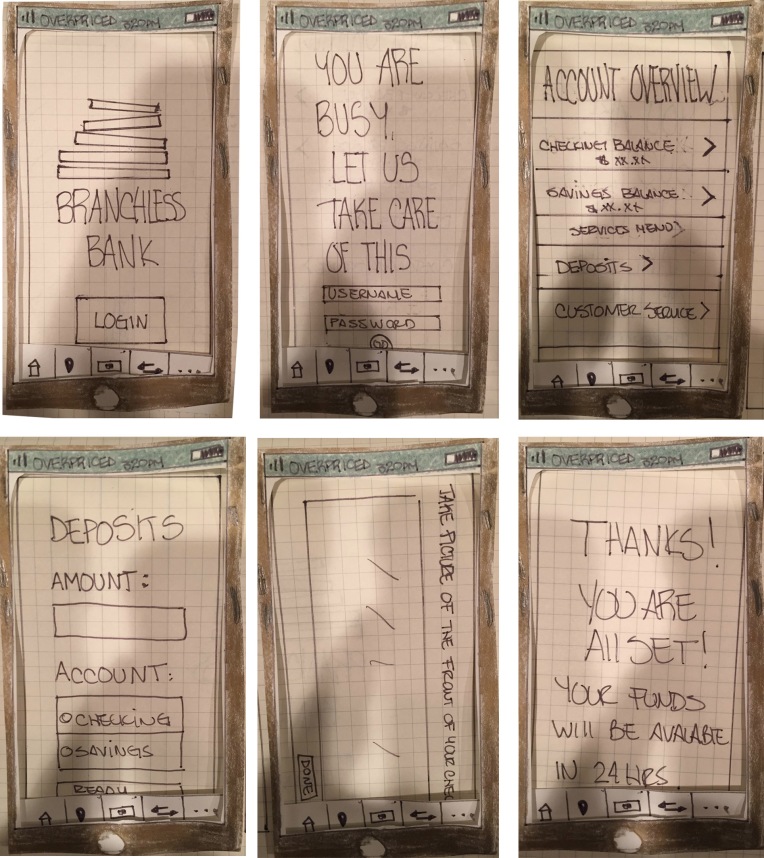
User flows.
With the IA sorted, the user flows helped us finesse the experience design by leveraging how we organized our content and thought about our user’s end goals.

Competitive Research.
Yes, we looked at other agencies, from local, direct competitors to agencies that were across the pond and even places that were more on the marketing end of things vs the technical end. This really helped us understand how the business was addressing the needs and capturing leads. It was really interesting to see the different approaches, from bold graphic/design aspects that spoke for themselves to more curated and guided experiences.
This information helped us determine:
- Strengths
- Weaknesses
- Opportunities
- Threats
Did I just make you spell out SWOT? Why, yes, yes I did. But this shouldn’t be a surprise.
I can’t really get into a lot of the details (you know, that pesky NDA thing they always make you sign). Our findings didn’t really surprise us, they basically confirmed our theories.
Next post: Diving into design